2025. 4. 14. 08:30ㆍ카테고리 없음
📋 목차
웹사이트가 제대로 작동하지 않거나 오류 메시지가 뜬다면, 가장 먼저 생각해 볼 수 있는 방법 중 하나가 바로 브라우저를 변경해 보는 거예요. 대부분의 사람들은 크롬, 엣지, 사파리, 파이어폭스 같은 브라우저 중 하나를 사용하고 있지만, 각 브라우저는 자바스크립트나 HTML 처리 방식, 보안 정책이 조금씩 다르기 때문에 같은 웹사이트도 다르게 보여질 수 있답니다.
예를 들어, 어떤 사이트는 크롬에서는 잘 되는데 파이어폭스에서는 이미지가 깨진다거나, 엣지에서는 버튼이 작동하지 않는 경우가 있어요. 이럴 때 브라우저를 바꿔보는 것만으로도 문제가 바로 해결되는 경우가 많아요. 특히 2025년 기준으로 최신 기술이 많이 반영된 사이트일수록 브라우저 호환성이 중요해졌기 때문에 이런 기본적인 해결책이 더 중요하게 느껴져요.
자, 이제 본격적으로 각 섹션별로 오류 발생 시 브라우저를 변경해 보는 게 왜 중요한지, 그리고 어떤 방식으로 적용하면 되는지를 하나씩 자세히 살펴볼게요! 🤓
이제부터 이어지는 섹션에서는 위 목차 순서대로, 브라우저의 기본적인 이해부터 자주 발생하는 오류 유형, 브라우저 변경으로 어떤 해결이 가능한지 구체적인 사례를 포함해서 쭉 알려줄게요! 너무 복잡하게 생각하지 말고, 하나씩만 따라오면 어느 순간 “아~ 이래서 바꾸라고 한 거구나” 싶을 거예요. 😉
브라우저의 역할과 기초 이해

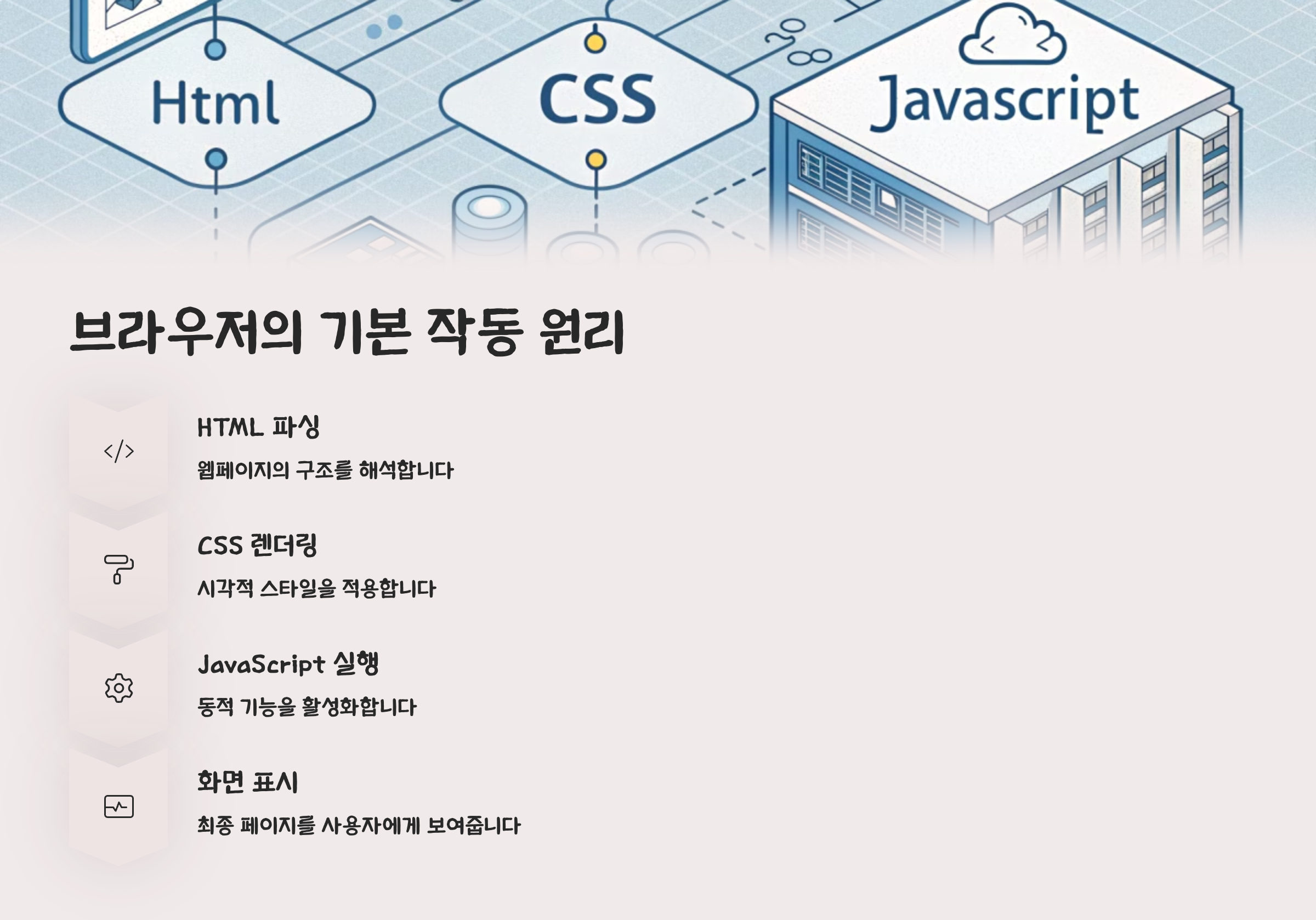
웹 브라우저는 우리가 인터넷을 이용할 수 있도록 도와주는 소프트웨어예요. 이 도구는 단순히 웹페이지를 보여주는 걸 넘어서, 수많은 코드들을 해석하고 보여주는 번역기 역할을 하기도 해요. 사용자가 주소창에 입력한 URL은 브라우저가 서버에 요청해서, HTML, CSS, JS 같은 파일을 가져온 뒤 우리가 보기 편한 모습으로 화면에 보여주는 거예요.
브라우저는 대표적으로 구글 크롬, 마이크로소프트 엣지, 애플 사파리, 모질라 파이어폭스, 그리고 오페라 같은 프로그램들이 있어요. 각각의 브라우저는 렌더링 엔진과 자바스크립트 처리 방식이 조금씩 다르기 때문에, 같은 웹사이트도 약간씩 다르게 보이거나 작동할 수 있어요.
내가 생각했을 때, 사람들은 평소 브라우저를 깊게 신경 쓰지 않지만 웹 개발자나 디자이너들은 항상 각 브라우저에서 잘 보이도록 테스트하는 습관을 가지고 있어요. 왜냐하면 같은 버튼이나 기능이 한 브라우저에서는 잘 작동하고, 다른 곳에서는 안 될 수도 있으니까요.
🌐 주요 브라우저 비교 표 🔍
| 브라우저 | 렌더링 엔진 | 특징 |
|---|---|---|
| 크롬 | Blink | 속도 빠르고 확장성 높음 |
| 파이어폭스 | Gecko | 프라이버시 보호 기능 우수 |
| 엣지 | Blink | MS 서비스와의 연동 최적화 |
| 사파리 | WebKit | Mac, iOS 환경에 최적화 |
자주 발생하는 브라우저 오류 종류

웹 브라우저에서 가장 흔하게 마주치는 오류 중 하나는 페이지가 로드되지 않거나, 흰 화면만 뜨는 경우예요. 이런 오류는 서버 문제일 수도 있지만, 대개는 브라우저의 캐시 문제나 확장 프로그램의 충돌 때문에 생겨요. 특히 오래된 캐시가 남아 있으면 최신 코드가 제대로 반영되지 않아서 페이지가 오작동할 수 있어요.
두 번째로 많이 발생하는 오류는 자바스크립트가 작동하지 않아 기능이 멈추는 거예요. 예를 들어, 로그인 버튼을 눌렀는데 아무 반응이 없거나, 이미지 갤러리가 슬라이드되지 않는 현상이 바로 그런 사례예요. 이건 브라우저 설정에서 스크립트 차단 기능이 켜져 있거나, 브라우저 자체가 해당 코드를 완벽히 지원하지 않을 때 생길 수 있어요.
그 외에도 보안 관련 오류로 인해 사이트 접속이 차단되는 경우도 있어요. 예를 들어 '이 사이트는 안전하지 않음'이라는 메시지가 뜨면서 연결이 중단되거나, SSL 인증서 문제로 빨간 경고창이 나타나는 것도 보안 오류 중 하나랍니다. 특히 사파리나 엣지 같은 보안 정책이 강한 브라우저에서는 자주 발생해요.
⚠️ 브라우저 오류 유형별 정리표 🧩
| 오류 유형 | 원인 | 해결 방법 |
|---|---|---|
| 페이지 흰 화면 | 캐시 문제 | 캐시 삭제 또는 브라우저 재시작 |
| 버튼 작동 안 됨 | 자바스크립트 차단 | 스크립트 허용 설정 |
| SSL 오류 | 보안 인증서 문제 | 브라우저 업데이트 또는 다른 브라우저 사용 |
브라우저 변경이 효과적인 이유

브라우저를 바꾸는 것만으로 오류가 사라지는 경우가 꽤 많아요. 이는 각 브라우저가 웹사이트를 해석하는 방식이 다르기 때문인데요, 예를 들어 최신 CSS나 HTML 태그를 크롬은 잘 인식하지만 구형 파이어폭스는 인식하지 못할 수도 있어요. 그래서 간단히 브라우저를 변경하는 것만으로 웹사이트 기능이 정상 작동하는 걸 경험할 수 있어요.
또한 브라우저마다 기본 설정값이나 확장 기능이 달라서, 특정 환경에서는 광고 차단기나 자바스크립트 차단 기능이 웹사이트를 방해하는 일이 발생할 수 있어요. 예를 들어 엣지에서는 광고 차단이 자동으로 켜져 있어서 결제 페이지가 안 열리는 경우도 있어요. 이런 상황에서는 크롬이나 사파리로 변경해보는 게 정답이에요.
특정 브라우저가 버그를 포함하고 있거나, 업데이트가 덜 된 경우에도 오류가 발생할 수 있어요. 특히 기업용 PC에서는 브라우저 업데이트가 제한되어 있어서 문제가 해결되지 않는 경우가 많죠. 이럴 땐 포터블 브라우저나 다른 최신 브라우저를 설치해서 사용해 보는 것이 좋은 방법이에요.
🔁 브라우저 변경 전후 비교 💡
| 상황 | 변경 전 | 변경 후 |
|---|---|---|
| 영상 재생 오류 | 파이어폭스에서 멈춤 | 크롬에서 정상 재생 |
| 버튼 클릭 무반응 | 엣지에서 작동 안 함 | 사파리에서 작동 |
| 로그인 오류 | 사파리에서 쿠키 오류 | 크롬에서 로그인 성공 |
실제 오류 사례와 브라우저 대처법

어느 날 A씨는 은행 사이트에서 공인인증 로그인을 시도했지만 아무런 반응이 없었어요. 크롬에서는 로그인 창이 뜨지 않던 이 사이트가, 엣지로 바꾸자마자 정상 작동했답니다. 해당 사이트는 ActiveX 기반의 구식 코드를 사용하고 있었고, 크롬은 이를 차단한 반면 엣지는 예외로 허용해주고 있었던 거예요.
B씨는 유튜브에서 자막이 계속 깨져 보이는 문제를 겪었는데, 알고 보니 브라우저 캐시가 오래되어 구버전 스크립트가 남아 있었던 게 원인이었어요. 브라우저를 바꾸자마자 새롭게 스크립트를 받아오면서 자막 문제도 바로 해결되었죠. 이처럼 간단한 브라우저 변경으로 문제를 한 방에 해결하는 경우가 많아요.
C씨는 회사에서 쓰는 ERP 프로그램이 크롬에서는 로딩이 오래 걸리지만, 파이어폭스로 접속하니 훨씬 빠르게 열리는 걸 발견했어요. 이유는 해당 프로그램이 구형 자바스크립트 환경에서 최적화되어 있었기 때문이에요. 새로운 기술을 사용하는 사이트가 아니면, 최신 브라우저보단 안정성 중심의 브라우저가 더 나을 수도 있어요.
🔍 실제 오류 사례별 브라우저 전환 효과 📲
| 사용자 | 문제 | 해결 브라우저 |
|---|---|---|
| A씨 | 은행 로그인 불가 | 엣지 |
| B씨 | 유튜브 자막 오류 | 사파리 |
| C씨 | ERP 로딩 지연 | 파이어폭스 |
브라우저 최적화 팁과 설정

브라우저 변경도 좋지만, 사용 중인 브라우저의 최적화도 꼭 함께 진행해야 해요. 가장 기본적인 건 캐시와 쿠키 삭제인데요, 이 두 가지는 브라우저의 성능에 직접적인 영향을 미쳐요. 불필요한 정보가 쌓이면 속도도 느려지고 오류도 많아지니까요. 보통 설정 > 개인정보 및 보안 > 브라우징 데이터 삭제에서 쉽게 할 수 있어요.
확장 프로그램도 점검해 볼 필요가 있어요. 광고 차단기, 스크립트 관리기 등은 기본적으로 유용하지만, 웹사이트 기능을 막는 원인이 될 수도 있거든요. 예를 들어 팝업 차단기가 활성화되어 있으면 로그인 페이지나 결제 창이 뜨지 않을 수 있어요. 이런 기능은 필요할 때만 켜는 게 좋아요.
마지막으로 브라우저는 항상 최신 버전으로 유지해야 해요. 새로 업데이트되는 버전에는 보안 취약점 수정, 호환성 개선 등이 포함돼 있어서 오류 발생 확률이 훨씬 낮아지거든요. 자동 업데이트 기능이 꺼져 있다면 설정에서 ‘자동 업데이트 켜기’를 활성화하는 것도 좋은 방법이에요.
보안과 호환성 문제 해결하기

보안 경고나 인증서 오류는 브라우저 보안 설정이 과도하게 설정되어 있을 때 자주 나타나요. 예를 들어 사파리는 자바스크립트나 쿠키를 엄격히 제한해서 특정 웹사이트가 아예 작동하지 않을 수도 있어요. 이런 경우 설정 > 개인정보 보호에서 쿠키 허용 범위를 조절해 주면 돼요.
또한 기업 내 내부 시스템은 보통 구형 브라우저에서만 제대로 작동하는 경우가 많아요. 이럴 땐 크롬의 ‘IE 모드’나 엣지의 ‘호환성 보기’를 이용해보는 것도 방법이에요. 특히 윈도우 기반의 공공 시스템은 대부분 엣지에서 가장 잘 작동해요.
브라우저 확장 프로그램 중 일부는 개인 정보를 과도하게 수집하거나, 의도치 않게 악성코드를 포함할 수도 있어요. 설치된 확장 프로그램은 정기적으로 점검하고, 사용하지 않는 건 비활성화하거나 삭제하는 게 좋아요. 특히 무료 VPN이나 무료 다운로드 관리기는 주의해서 사용해야 해요.

FAQ

Q1. 크롬에서 페이지가 안 열리면 어떻게 해야 해요?
A1. 캐시 삭제 후에도 문제가 지속된다면 엣지나 사파리 등 다른 브라우저로 접속해 보세요.
Q2. 브라우저를 바꾸면 북마크도 사라지나요?
A2. 아니요! 대부분의 브라우저는 가져오기 기능으로 북마크, 비밀번호를 그대로 옮길 수 있어요.
Q3. 브라우저 변경은 무료인가요?
A3. 전 세계에서 사용되는 대부분의 브라우저는 완전히 무료예요. 안심하고 설치하세요.
Q4. 모바일 브라우저도 바꿔야 하나요?
A4. 네, 모바일에서도 특정 앱이나 페이지가 안 열리면 브라우저 변경이 큰 도움이 돼요.
Q5. 어떤 브라우저가 가장 안전한가요?
A5. 파이어폭스와 사파리는 프라이버시 보호에 강점이 있어요. 크롬은 확장성이 뛰어나고요.
Q6. 브라우저를 바꿔도 오류가 해결되지 않으면?
A6. 네트워크 문제일 수 있어요. Wi-Fi 재접속이나 DNS 초기화도 시도해 보세요.
Q7. 사내 시스템은 어떤 브라우저가 적합해요?
A7. 구형 시스템은 엣지 또는 IE 모드 사용을 권장해요. 안정성과 호환성이 높아요.
Q8. 브라우저를 여러 개 써도 되나요?
A8. 물론이죠! 각각의 용도에 따라 다른 브라우저를 사용하는 건 아주 효율적이에요.